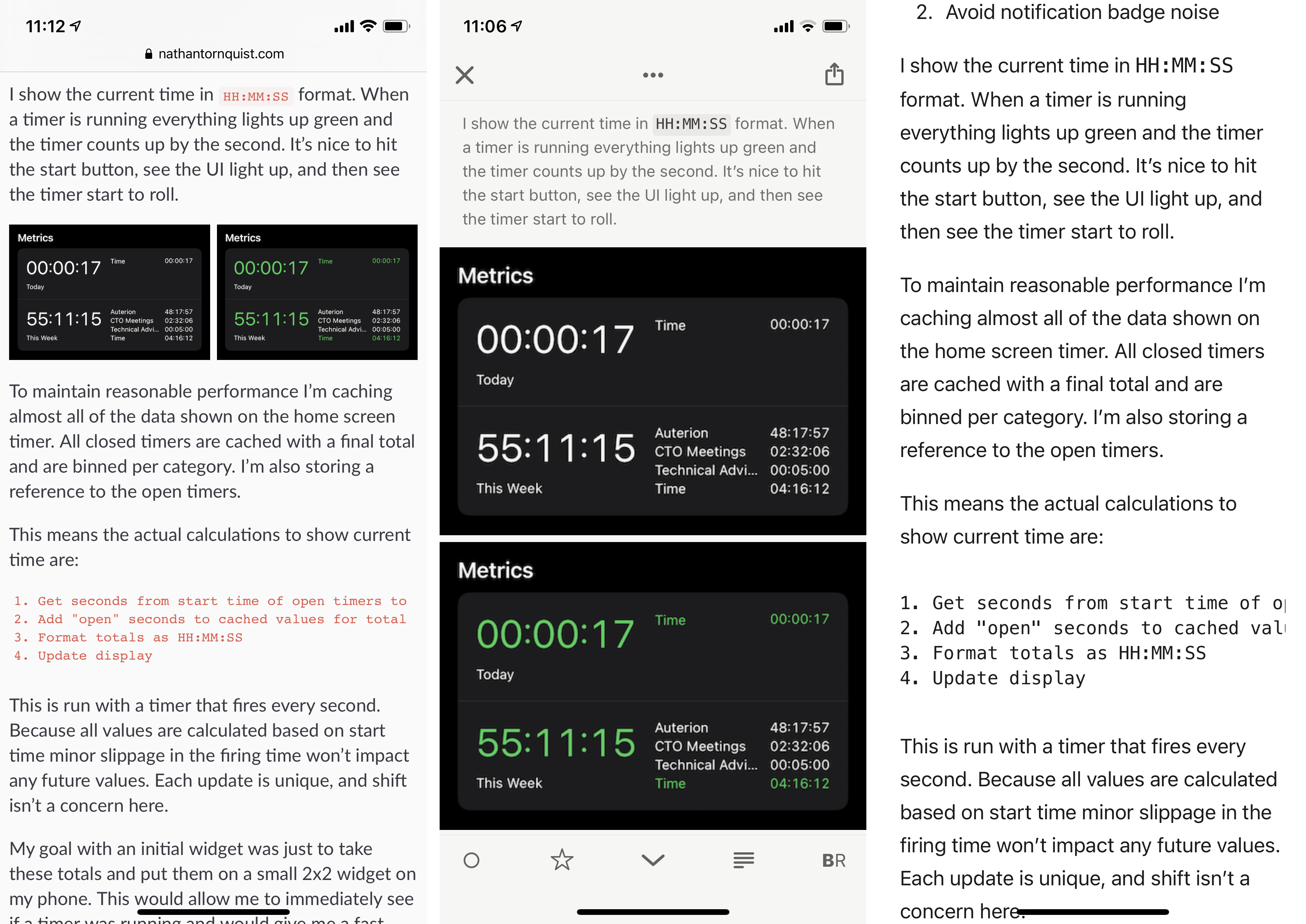
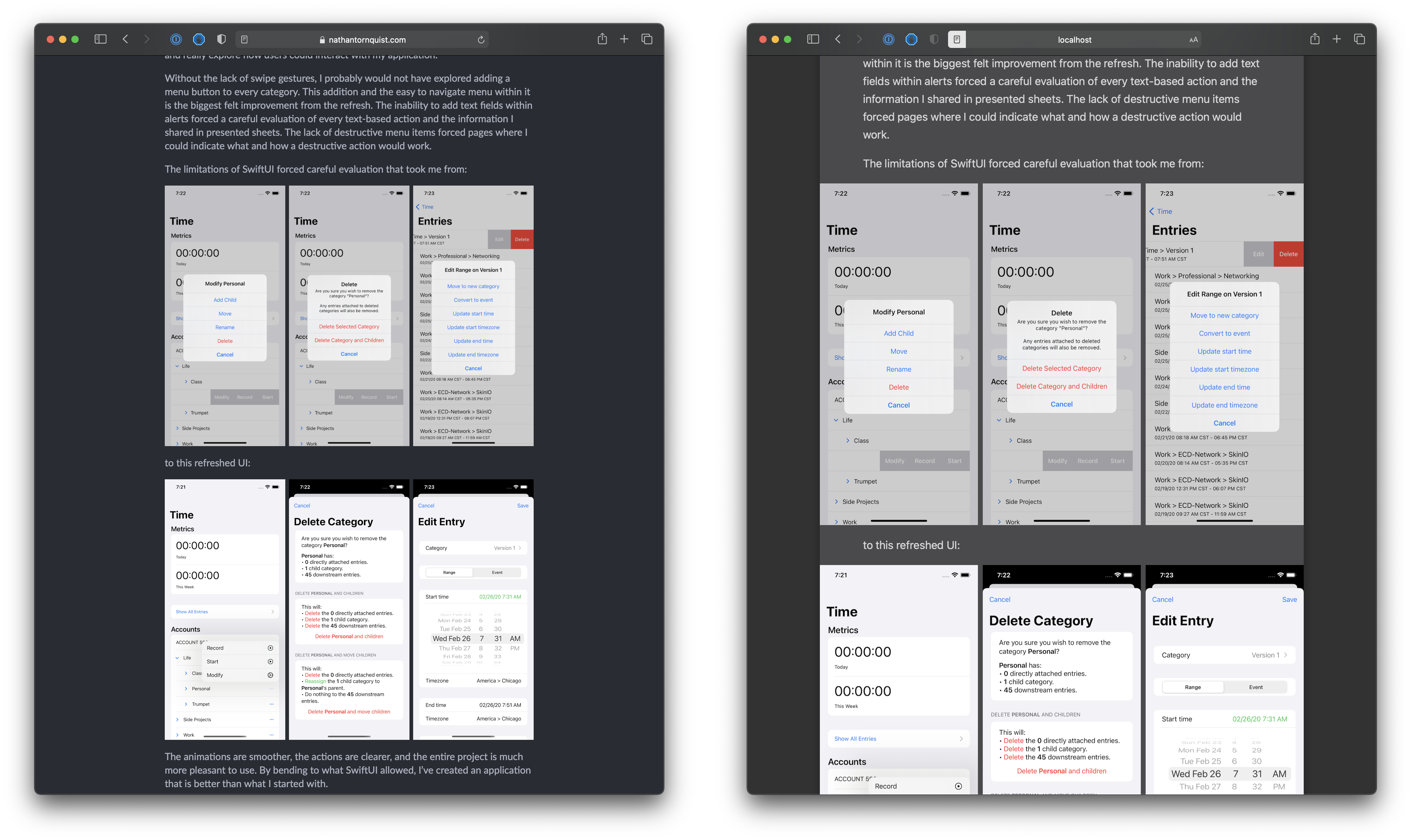
This website has displayed well in both browser and app-based reader modes with the exception of image galleries. I’ve been writing about building and iterating on the UI for Time recently and these highly visual posts need images for the content to make sense.
Without a fix, a horizontal row of images would either be hidden in reader mode or would pivot to a vertical list. This means that content is either missing completely or so tall that it’s unwieldy to read the article (shown below). Reader mode was actively making it harder to read the posts that I have been writing.
This really bothered me.

I needed a solution that would:
- Make sure images are shown in reader mode
- Force images to display in a row
- Maintain easy including/inserting of images
- Preserve styles of the normal site (non reader mode)
- Maintain easy deployment with base github actions
After reading a lot about how reader modes worked and trying to fix the display problems with metadata, I came to the conclusion that I really needed a way to generate composite images easily because:
- Single images display properly in reader mode (fixes #1)
- Single images do not wrap (fixes #2)
- Generated images are maintainable (fixes #3)
- Generated images could match styles and be regenerated (fixes #4)
- Local generation maintains deployment (fixes #5)
- Github actions could verify correct images (fixes #5)
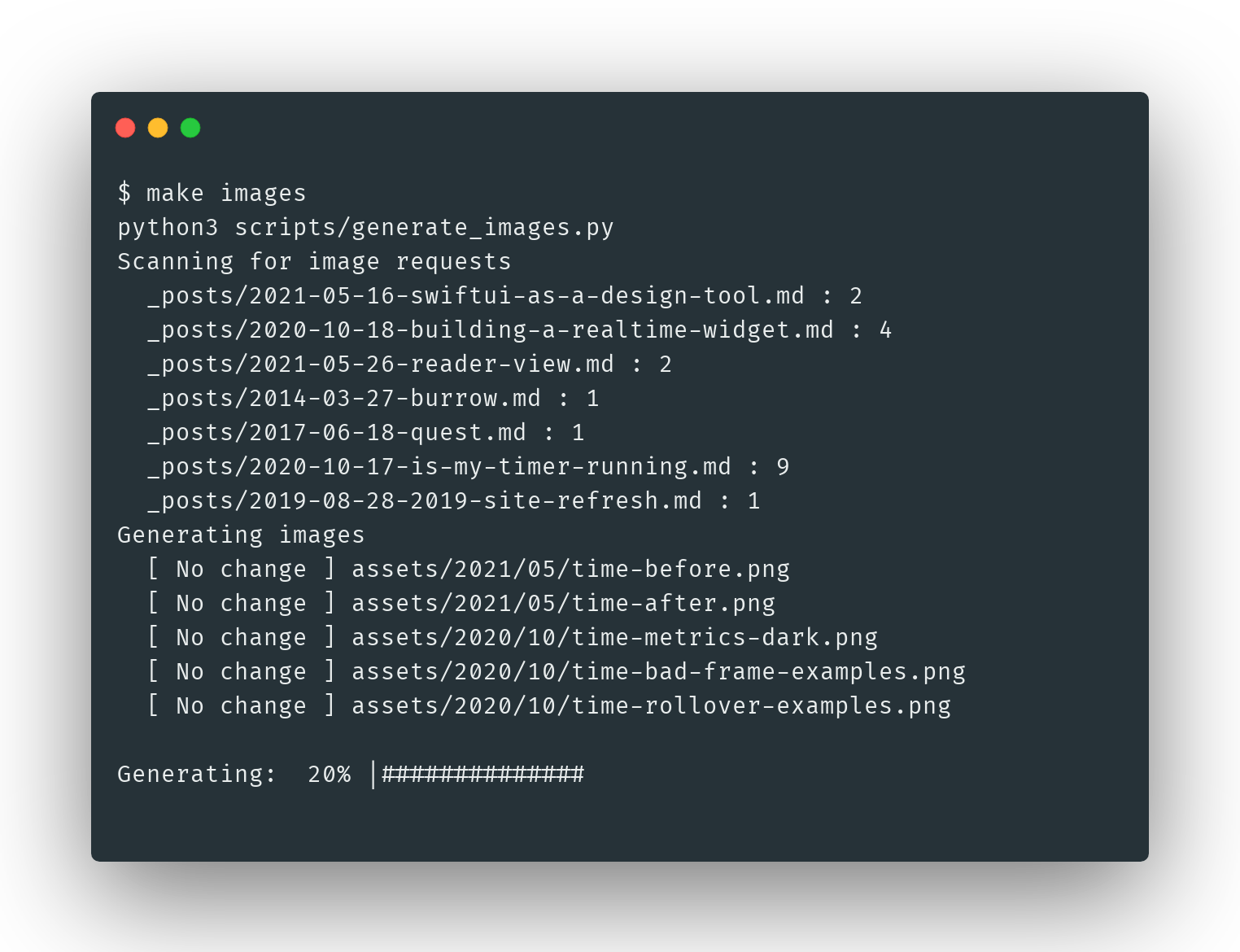
To generate these images I wrote a script that would:
- Scan the project and posts folders
- Search for “start image generation” tags
- Scan the following lines for image paths
- Close a “generation request” when a “stop image generation” tag was found
- Use image magick to stitch all of the images together with padding and a transparent background
In addition to scanning for generation requests, I also use regex to find the
styles in main.css that controls the existing galleries. I can then run
make images to generate fresh images from a change in the styles or a change
in a particular post.

The original way to add a row of images was with a photos include file.
{% include photos.html
height="<height>" id="<html element id>"
img1="<image path>
img2="<image path>"
img3="<optional image page>"
img4="<optional image page>"
img5="<optional image page>"
%}
With generated images, I instead use:
{% comment %}
!@ generate_image <generated output path>.png
<input image path 1>.pngmake
...
<input image path n>.png
!@ end_generate
{% endcomment %}
{% include photo.html img="<generated output path>.png" %}
By using a jekyll comment, I keep the generation request next to the usage. It’s very easy to read the code and see what images will be included and will be displayed on the page. I can even start writing with the normal include, and then swap a few lines to generate an image for the final publishing.
I like that no magic is being done. The posts display as written and if images need to be generated they can be via an explicit action. The generated images match the original formatting and the articles now display correctly in reader mode.
Problem solved!

Further reading:
- Daniel Aleksandersen has an excellent blog series Web Reading Mode explaining the technical differences between readers and different platforms.
- Scott Vinkle’s post How Does HTML Microdata Help With Accessibility? is a helpful resource on microdata that I used to configure dates and bylines.
- Mandy Michael’s post Building websites for Safari Reader Mode and other reading apps is another good resource on microdata and instapaper’s reader mode.