Note: This is a clone of the original blog post.
I wanted to propose to my girlfriend (now wife) in a way that was fun, unique, and distinctly us. In addition to those broad requirements, I wanted it to be done in a way that was active, extended, and still relatively private.
I wanted to create something and use that in/as the proposal.
While brainstorming, I came to the idea of a scavenger hunt. A scavenger hunt would be active, extended, relatively private (outside, but not involving the public), fun (hopefully), and unique. The distinctly us angle came through the app I designed to facilitate the scavenger hunt. Anna doesn’t write software, but the activity and intentionality behind it fit the bill.
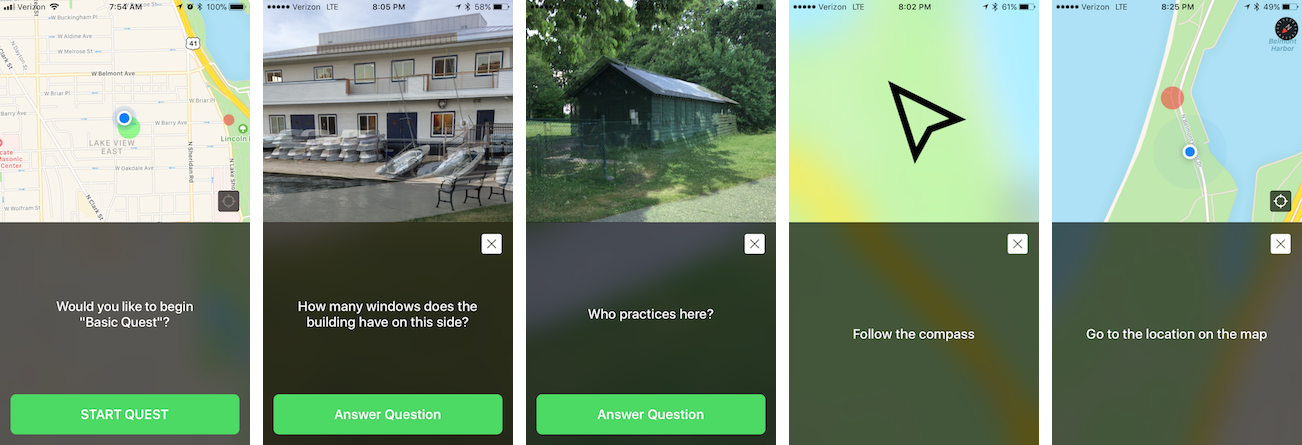
Quest as I’ve been calling the app, is software that dynamically leads the player through a scavenger hunt using the camera, compass, and GPS coordinates. Instead of a completely open “find this thing”, or “find any instance of this thing”, the game leads the user to specific areas and upon arrival will trigger questions or clues needed to get to the next point.
I built the entire app from my apartment (which as you can imagine does not have a ton of variety in GPS coordinates). It’s all pretty much “my apartment.”
The app is designed to read a series of *.json files that have the following basic
structure:
// General Quest JSON Format
// "keyname"? -- Optional Keys
{
"name": <string>,
"sku": <string>,
"start": {
"lat": <float>,
"long": <float>,
"radius": <int>
},
"steps": [{
"type": <compass|camera|map>,
"overlay"?: <image name -- camera only>,
"destination"?: {
"lat": <float>,
"long": <float>,
"radius": <float>,
"autocomplete": <bool>
},
"question"?: {
"question": <string>,
"answer": <string>,
"options"?: [<string>]
}
}]
}
The basic premise is that the app loads all of the available quests, and shows start positions (and a radius you must be within to actually start).
Once a quest is started, the user will be lead through the steps in order. Any step that has a question will trigger the question once the player is within the destination.

I was able to build the entire project in plain sight (Anna is used to side projects) and then asked her if she’d like to test it out.
The questions in the scavenger hunt designed specifically for her are much less general than something I’d release to the public. I had fun watching her as they shifted from super general questions to much more personal questions. She had a pretty strong inkling of what was going on, but that’s not really a question that she could ask until it was over (and by then she didn’t need to)!
The project is on github and is designed in such a way that the quests could easily be pulled via a network layer. A simple server and an on-device tool to build the quests, and this could be an entire platform for scavenger hunts. That’s a project for another day though. This particular iteration of the project was built just for Anna.